Optimizing Website Speed for Better PageSpeed Insights Scores
In a fast-paced digital landscape a slow-loading website can be a significant obstacle to online success. Users expect websites to load quickly, and search engines like Google consider page speed as a ranking factor. Enter Google’s PageSpeed Insights, a tool that assesses the performance of your web pages and provides valuable insights into how to make them load faster.
In this article, we will explore the importance of optimizing your website for PageSpeed Insights, explain the key metrics it evaluates, provide guidelines for optimal scores, and discuss how to achieve these scores without relying on premium plugins.
Why PageSpeed Matters
PageSpeed is crucial for user experience and search engine optimization (SEO). Here are a few reasons why you should prioritize optimizing your website for better PageSpeed Insights scores:
1. Improved User Experience
Users are impatient, and slow websites can lead to higher bounce rates and lower conversion rates. A fast-loading website enhances user experience, increasing the likelihood that visitors will stay, engage with your content, and convert into customers or leads.
2. SEO Benefits
Search engines like Google use page speed as a ranking factor. Faster-loading websites are more likely to rank higher in search results, driving organic traffic to your site. This can lead to increased visibility, more clicks, and improved SEO performance.
3. Mobile Friendliness
Mobile devices are the primary means of accessing the internet for many users. PageSpeed Insights assesses your site’s mobile performance, ensuring that you provide a seamless experience to mobile visitors.
4. Competitive Advantage
In a competitive online landscape, having a faster website can give you an edge over your competitors. Users are more likely to choose websites that load quickly and deliver a smooth browsing experience.
Understanding PageSpeed Insights Metrics
Before we dive into optimizing your website, it’s essential to understand the key metrics that PageSpeed Insights evaluates:
1. First Contentful Paint (FCP):
FCP measures the time it takes for the first piece of content to appear on the screen. It indicates how quickly users perceive that your page is loading. An ideal FCP score is under 1 second.
2. Largest Contentful Paint (LCP):
LCP measures the loading performance of the largest content element, which is usually an image or video. An excellent LCP score is under 2.5 seconds.
3. Cumulative Layout Shift (CLS):
CLS quantifies the visual stability of a web page. It measures how much content shifts or moves around as the page loads. A good CLS score is less than 0.1.
4. Total Blocking Time (TBT):
TBT assesses the time during which the main thread is blocked and unresponsive to user input. An optimal TBT score is under 300 milliseconds.
5. Time to Interactive (TTI):
TTI measures the time it takes for a web page to become fully interactive. Users should be able to interact with the page within 5 seconds for a satisfactory score.
6. First Input Delay (FID):
FID gauges the time it takes for a web page to respond to the first user interaction, such as clicking a link or button. An FID score under 100 milliseconds is desirable.
Optimal Scores and Goals
Now that you understand the metrics, let’s discuss the optimal scores you should aim for to ensure an excellent user experience and SEO performance:
- FCP: Aim for under 1 second.
- LCP: Target a score of under 2.5 seconds.
- CLS: Keep it below 0.1.
- TBT: Strive for less than 300 milliseconds.
- TTI: Achieve full interactivity within 5 seconds.
- FID: Aim for an FID score under 100 milliseconds.
Achieving Optimal PageSpeed Insights Scores
Achieving optimal PageSpeed Insights scores doesn’t always require relying on premium plugins or complex solutions. Here are some strategies to optimize your website’s speed without breaking the bank:
1. Image Optimization:
Images are often the largest assets on a webpage. Compress and resize images to reduce their file sizes while maintaining acceptable quality. Free online tools like TinyPNG and Squoosh can help with this.
2. Minimize HTTP Requests:
Each element on your webpage, such as images, scripts, and stylesheets, generates an HTTP request. Minimize these requests by combining CSS and JavaScript files and using image sprites.
3. Browser Caching:
Leverage browser caching to store static assets on the user’s device. This reduces the need for repeated downloads when users visit your site multiple times.
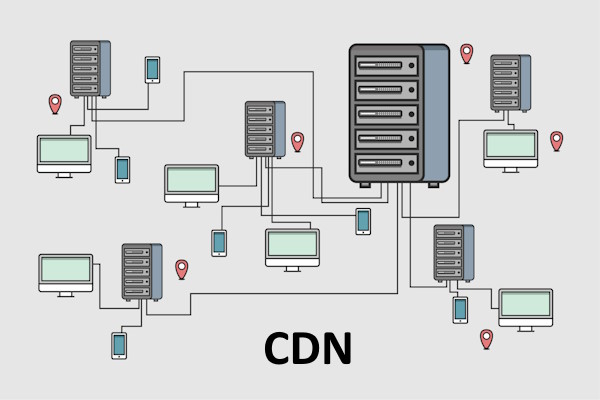
4. Content Delivery Network (CDN):
A CDN distributes your website’s content across multiple servers worldwide, reducing server response times and improving load times for users in various locations.
5. Reduce Third-Party Scripts:
Limit the use of third-party scripts and plugins. Evaluate the necessity of each one and remove or replace those that don’t significantly contribute to your site’s functionality.
6. Lazy Loading:
Implement lazy loading for images and videos. This loads media elements only when they become visible in the user’s viewport, reducing initial page load times.
7. Gzip Compression:
Enable Gzip compression on your web server to compress HTML, CSS, and JavaScript files before sending them to the user’s browser.
8. Optimize Critical Rendering Path:
Prioritize critical resources to ensure that the essential content loads quickly. Inline critical CSS and defer non-critical scripts.
9. Use Efficient Code:
Write clean and efficient code. Remove unnecessary spaces, comments, and line breaks from your HTML, CSS, and JavaScript files.
10. Maintenance – Regularly Update CMS and Plugins:
If you’re using a content management system (CMS) like WordPress, ensure that you keep it, along with all plugins and themes, up to date to benefit from performance improvements and security patches. In other words – regularly maintain your website.
Conclusion
Optimizing your website for PageSpeed Insights is essential for providing an excellent user experience, boosting SEO, and gaining a competitive edge in the online world. By understanding the key metrics, setting optimal goals, and implementing cost-effective strategies like image optimization, caching, and script management, you can achieve remarkable improvements in your PageSpeed Insights scores without relying on premium plugins or expensive solutions.
Remember that website optimization is an ongoing process, and staying committed to speed improvements will not only benefit your users but also your search engine rankings and overall online success. So, roll up your sleeves and start optimizing your website for better PageSpeed Insights scores today.